Project Description
@heywpi is a simple project that pulls twitter mentions from the twitter account (@heywpi) scans the text of the tweets for colors, and then lights up a window on the WPI campus with that color using RGB LEDs. Once the new color has been written the LEDs, a photo is taken and then tweeted back at the person who changed the color, showing them that the color did in fact change. It is meant to be a social experiment of sorts, demonstrating the use of twitter for physically interactive projects.
You Can Interact With This Project Right Now!
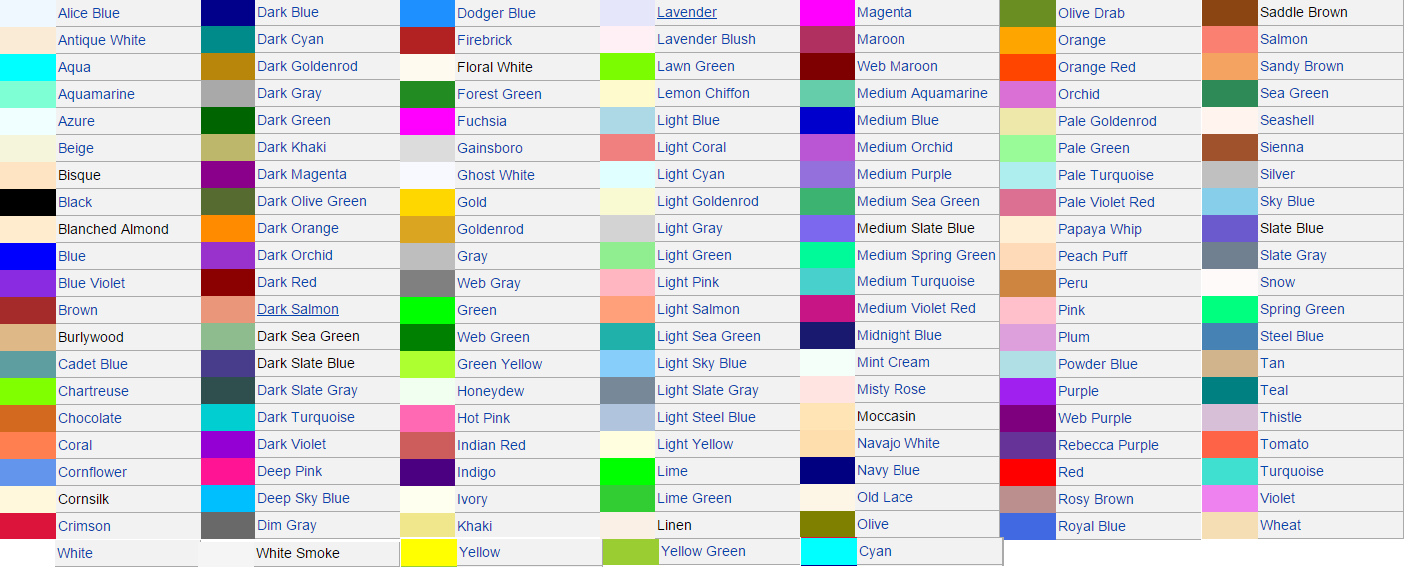
Tweet at @heywpi with a color in the body text of the tweet! Any of these colors will work:
Development Log
@heywpi | Adding new features, more Object-Oriented code: This post brings the project up the the version 0_1_X standard, which changes the format from scripted to object oriented as well as adds fading between colors and image to color.
@heywpi | How To Build Version 0_1_X: A comprehensive guide to installing version 0_1_X of this project. Includes code, parts list and circuit diagrams
@heywpi | Twitter Interaction, Bringing it All Together: Contains a video of the project in use, and has list of colors and final source code.
@heywpi | Pi-Blaster Python “wrapper” With RGB value Inputs: Shows how I was able to get three individual PWM outputs on a Raspberry pi.

Hi Devon,
I’m going to tackle this build myself now thanks to your schematic and code! Do you know if the Pi 3 would be compatible?
Yes, a Pi 3 would work!
If I don’t have a camera installed, would that mess up the code? I tried running the code and got this:
Try Tweet: Tweet Failed, Retrying
Try Tweet: Twitter Error: unable to access file: no such file or directory